Every Total theme demo uses the same Total theme and features, they are simply setup in different ways to achieve a specific look. The notes below can help you see how various parts of this particular demo was setup so you can tweak them to your liking.
Layout
- This demo is set to display with a content width of 1200px as defined under Appearance > Customize > Layout > Desktop Widths > Main Container Width.
Fonts
- The demo is using the Lato font which is a Google hosted font selected under Appearance > Customize > Typography > Body and a default body font size of 16px.
Header
- The demo is using Header Style 1 with a few customizations as made under Appearance > Customize > Header.
Page Titles
- The page titles by default are set to display with a blue background with breadcrumbs disabled. Some pages like the homepage, features and Get started pages have the default theme page header title disabled via the “Theme Settings” metabox so that they can have a custom row added to the top of the page for a more unique layout.
Blog
- The main Blog page is setup under Pages > Blog using the page template ” Blog – Content Above” so it can also have a custom page title display and the blog category menu inserted. For this to work the setting under Appearance > Reading for “Posts Page” must be left blank.
- Blog Archives (categories/tags) are also setup using a template named “Archive – Blog (Category/Tags)” where they have a custom page header and are using the Post Card element to display the entries via the “Blog 6” card style.
- There is a template named “Menu – Blog Categories” which is used for the category menu displayed on the blog before the posts. Which uses a menu created under Appearance > Menu.
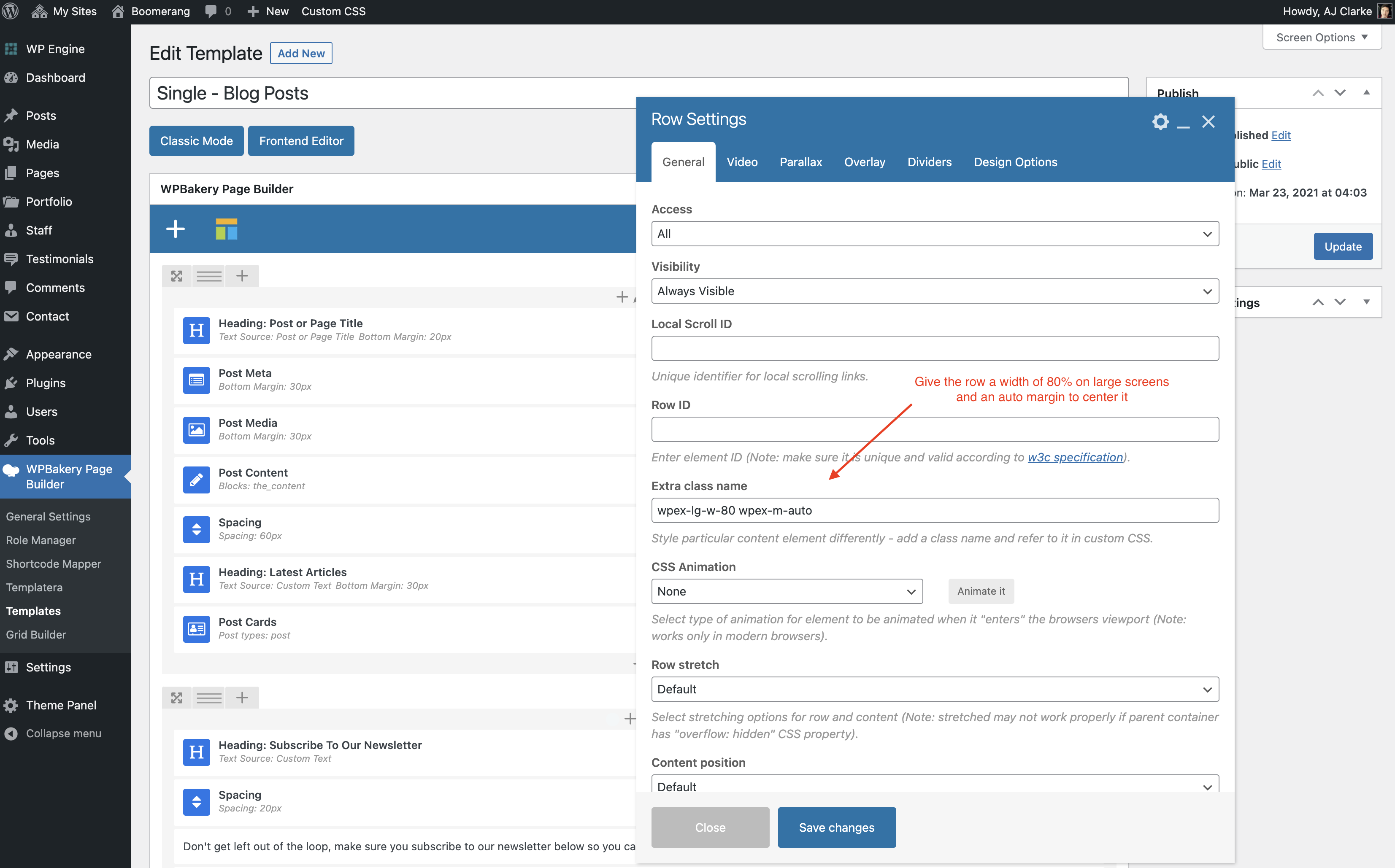
- The Blog posts are setup using a template which you can find under WPBakery > Templates > Single – Blog Posts. You can either modify this template or switch to using the standard blog by un-selecting the template via the Customizer under Appearance > Customize > Blog > Single Post > Dynamic Template.
- The blog post template uses theme Utility Classes to give the content a smaller width, see below:

- The blog post template section that displays other posts under “Latest Articles” simply displays the latest posts since the demo doesn’t have many posts categorized but this can be altered to display “related” posts. Learn more here.
Portfolio, Testimonials Staff
- This demo doesn’t make use of any of these post types but remain enabled so you can use them. You can go to the main Theme Panel if you wish to disable them.
Other
- A sample Coming soon and Custom 404 page is included in the demo and the 404 page should already be selected under Theme Panel > Custom 404 but if you want to make use of the Coming soon page to set your site in a “closed to the public” state then you can do so by assigning the Coming Soon page via Theme Panel > Under Construction. And of course you can customize or create your own versions of the templates.
- The demo has some default preset colors under Theme Panel > Color Palette which you can customize to fit your needs or delete. If you delete any color though and it’s being used in a builder module those builder modules will no longer have the colors assigned to them and could look strange. Such as the homepage icon boxes and icon boxes on the Features page.
- If you are going to use this layout, be sure to edit the homepage and the blog post template and add your newsletter form URL to the newsletter forms, it uses the Total newsletter by default as an example. Of course you want to customize everything, but I mention this as it’s often overlooked.
Assets
- All illustrations were sourced from: https://undraw.co/illustrations
Hex Color Codes Used in Demo
- Main accent: #438cfb
- Light blue background used in header: #f3f7fa
- Light gray used in some backgrounds: #f3f7fa
- Red: #f9423e (used for button colors as set under Appearance > Customize > Links & Buttons)
- Green: #21d467
- Green – Pastel: #dcf7e8
- Orange: #ff9519
- Orange – Pastel: #fff6d7
- Purple: #9a51e0
- Purple – Pastel: #ebdcf9
- Blue: #2e80ec
- Blue – Pastel: #ddf6fd
Make sure to reference the Total theme docs for how to use the theme features, what’s available and more. And if you have any issues or questions please be sure to reach out to us for help.